

Fixed race condition in the local filesystem adapter.Fixed issues related to DirectoryStream not being properly closed at some places.

CKEDITOR DEMO REGISTRATION
Fixed type registration issues in a newer version of Autofac.Replaced Lodash with Underscore version 1.13.1.Fixed special characters escaping in hideFiles and hideFolders options.Any custom storage adapters must be refactored to be Custom storage API in PHP connector has undergone major changes.This means that the version of the ckfinder3 dependency in the v4.0.0 line is no longer in sync with the version of the CKFinder frontend. Due to a breaking change made to ensure compatibility with Jakarta, we have introduced a new v4.0.0 line of the Java ckfinder3 dependency.Added support for BMP image thumbnails and previews.If anything, say your CMS can’t make API calls in general or you don’t have time for it right away, please consider unfurling URL tags with features of our embed.js script. Besides, that way you’ll be able to change your API settings with Iframely and have those reflected on your front-end. Please make the API calls as the HTML codes you will get are better optimized for high traffic, production-ready and will bring better user experience. The preview iFrame codes can of course be used technically and will work for your end-users on your site’s front-end (provided, you also include our embed.js script yourself on those pages).īut we recommend you don’t. Fare warningĪs you’ll figure out, you may of course skip making API calls to retrieve actual HTML codes from Iframely from your CMS. You may want to keep the html from Iframely API in the cache of your CMS not to make API calls every time.įrom the other hand, if your plan supports Content IDs, we recommend that you use those and, when time comes to refresh the codes, you refresh all rich media in your article with single API call (in form of iframe.ly/.json) - see Batch ID requests. The HTML you’ll get will follow your API settings and API query-string parameters. To get the codes on your server, please use our oEmbed or full Iframely API endpoints. That way you’ll get tags that you can replace on your server with actual production-ready embed codes.

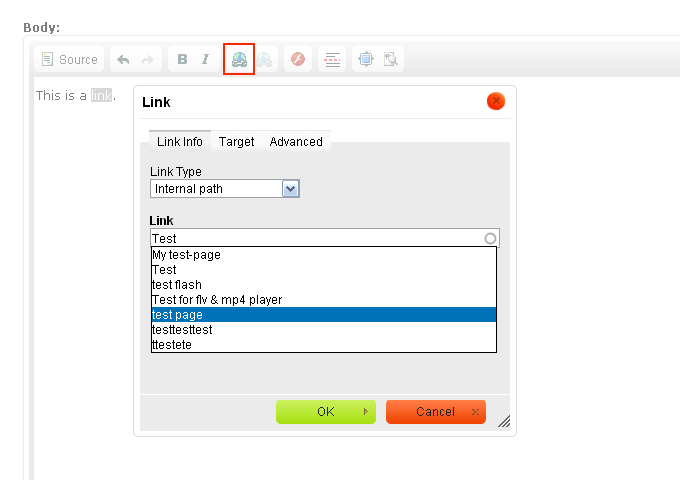
Please make sure to keep CKEditor’s default semantic output in your config. The parameter ?cancel=0 will recover URLs with no preview as regular link. Here’s the complete gist for CKEditor previews:ĭon’t forget to add our embed.js file to the webpage with your text editor as below.
CKEDITOR DEMO CODE
Configure CKEditor to templated Iframely iFrame code as previews for all URLs.We recommend simply using Iframely iFrames for all rich media previews in your CKEditor.
CKEDITOR DEMO UPDATE
And we have our own reasons too: your CMS needs to periodically update rich media embed codes from the publishers and use fresh data. Iframely voiced support for this approach during feature development.

CKEditor prefers iframe as the preview code. This would include embed codes from Twitter, Facebook, Instagram, Iframely cards and many others. The reasoning behind is simple - CKEditor avoids using any 3rd party scripts as preview embed codes as it makes DOM changes and histories uncontrollable. Then your CMS gets the actual rich media embed codes on your server-side and replaces tags with real up-to-date HTML codes, before serving an article to your end-users. It is recommended that you save semantic data output.


 0 kommentar(er)
0 kommentar(er)
